Projects
Search Engine and Web Crawler
Information Retrieval Project ·
UC Irvine, CS121
Oct 2021 - Dec 2021
Team Members: Individual
Wrote a Web search engine from the ground up that is capable of handling tens of thousands of Web pages, under harsh operational constraints and having a query response time under 300ms
Website:
https://cs121-search-engine-flask-app.herokuapp.com/
Software Tools: Python, Flask, HTML, CSS, Partial Index, TF-IDF, Sim-hash
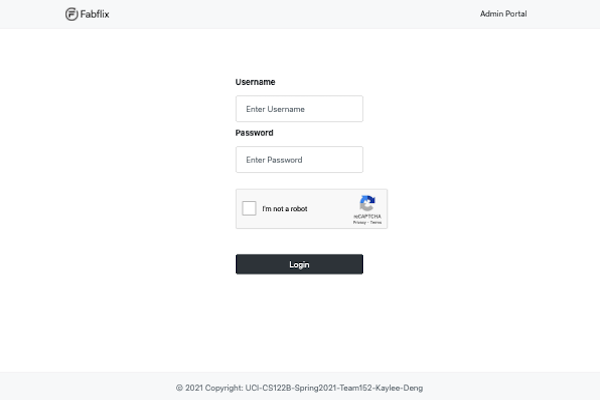
Fabflix
Full Stack Web Application ·
UC Irvine, CS122B
Apr 2021 - Jun 2021
Team: Individual
This is an e-commerce movie shopping website. The website contains separate logins for users and employees. If users want to check out a movie, then the user must login first. The employee dashboard is for adding more movies and stars into the database, and it also contains the metadata of the database structure.
The backend is written in Java Servlet, and the frontend is using Javascript, HTML, CSS, and ajax that's for calling the backend API. The database server used is MySQL and it's hosted on an AWS ec2 instance. The whole project is deployed on the Tomcat servers in both master and slave instances. For security reasons, reCAPTCHA is set up to prevent bots from checking out the products and HTTPS is enforced. For scalability, Master/Slave replication, load balancer, and connection pooling were used to increase the performance of the website.
Website:
https://fabflix.kayleedeng.com
Software Tools: JavaServlets, MySQL, Apache Tomcat, AWS, GCP, Javascript, Java, UDF, HTTPS, JDBC, Ajax, Stored Procedures
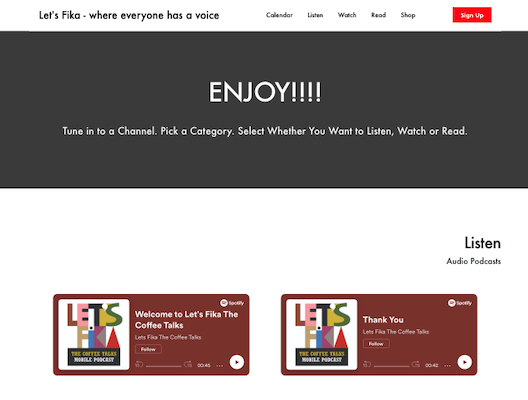
Let’s Fika
Capstone Project ·
UC Irvine, CS180A/B
Jan 2021 - Jun 2021
Team Members: Albert Z., Jack S., Michael W.
This Capstone project is sponsored by a startup company that wants to provide a space for people to share perspectives during a Swedish coffee time, known as Fika. To escape from comments, likes and provide a healthy and safe environment for people so that speakers are more encouraged to share.
The technical structure of the project is the MERN stack development, which stands for MongoDB, ExpressJS, React, and NodeJS. Since most of the team is more familiar with python, we decided to use Python Flask for the backend in the beginning. However, the connection of backend and frontend has an unresolved bug for two weeks, so we decided to convert the whole project into NodeJS for the backend. As everyone is working for a specific feature, the tasks are full-stack so everyone is more familiar with the project code. So, I learned React and NodeJS during this project. I am responsible for the content management for administrators and overall display control for the frontend. Since the content is hosted on Spotify and Youtube, I used OAuth2.0 for both API calls in order to pull the corresponding contents into our database.
Website:
https://letsfika.today/
Software Tools: MongoDB Atlas, ExpressJS, React, NodeJS, Netlify, Heroku, Youtube Data API, Spotify API
Pixel Jump
Artificial Intelligence Project in Malmo ·
UC Irvine, CS175
Oct 2020 - Dec 2020
Team Members: Hongen L., Wencong S.
Pixel Jump is a gameplay simulation in Malmo(Minecraft) where the agent will perform physical jumps from one platform to another with user-control jump simulation based on the 3D projectile motion calculation. The purpose of this project is to let the agent to observe the next platform to determine an initial velocity from a continuous action space to ensure that the agent can land on various positions of the next platform. Eventually, the agent will learn how to jump onto the glass (goal) block for greater reward.
This is Deep Reinforcement Learning project that uses PPO(Proximal Policy Optimization).The algorithm makes updates based on the transitions that were obtained by the current policy and is used in the agent’s decision for better performance. To scale up the performance of our agent, we made five difficult maps to train our agent for at least 24 hours. Data analysis can be found in the final report .
Website:
https://bikaylee.github.io/Pixel-Jump/
Source Code:
https://github.com/bikaylee/Pixel-Jump
Software Tools: Python, Gym, RLlib, PPO, Numpy, OpenAI
Computer Vision Projects
Computational Photo & Vision ·
UC Irvine, CS116
Jan 2021 - Mar 2021
Team: Individual
1. Images and Color Demosaicing
The demosaiced image appears darker than the JPG version because the in the phase of demosaicing, the demosaiced algrithm fills the missing pixels by prediction based on its surrounding colors from the RAW version which this process is called "interpolation". This process generates back the colors but not the brightness. Also, the camera senor interprets light intensity linearly and the Gamma/Curve and White Balance processes in the DSP would regenerate the brightness and contrast of the image for human eyes.
2. Homography Mosaics
In order to construct a mosaic from a central image and a set of peripheral images, one homography for each peripheral image is requried for the final mosaic. First, pick the correpsonding points between each central and peripheral image, the points should be located on distinctive locations that you can easily identify between the images such as high contrast corners. Then, compute the homography (3x3 transformation matrix) using linear least squares. Finally, warp and blend the homographies into a mosaic image. Blending is using guassian filter and alpha blend for smoother effect.
3. Texture Quilting
This project is to stitch together image patches sampled from an input texture in order to synthesize new texture images. First, find the shortest path of seam between the edge of the image patch to reduce short stitch. Then, stitch the image from left to right and top to bottom and remove the overlapping region. Finally, the text quilting step takes an array containing the set of available texture tiles, the tilesize and overlap parameters and synthesizes the output texture by stitching together the tiles.
4. Object Detection
This project takes in a collection of templates and use their HOG feature maps to compute the similar objects in the image. First, compute the orientation and magnitude of the gradient vector at each pixel. Second, get the histogram bin of gradient orientations for HOG features. Then, correlate the template with the feature map, Lastly, take a collection of cropped positive and negative examples of the object in detecting, extract the features for each, and generate a template by taking the average positive template minus the average negative template.
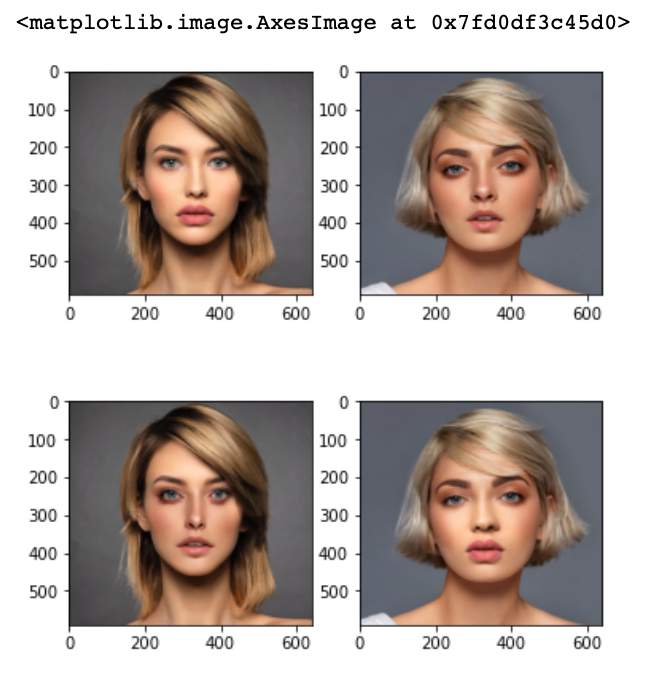
5. Face Morphing and Swapping
This project is to warp from one face to another using the piecewise affine warping technique to perform morphing and face-swapping. The idea is to transform the selected points into triangles and perform morphing and blending.
Tools: Python, Jupyter Notebook, Numpy, Matplotlib, Scipy

Embedded Software built with ATMega32
Embedded Software Projects ·
UC Irvine, CS145/L
Jan 2020 - Mar 2020
Team Members: Nigina Pulatova
1. LED Light
A push button is used as input and an LED light as ouptut. This program blinks the LED on/off for as long as the push button is pressed. Initially, instruction timing is used to control the LED on/off rate (the internal 1MHz clock). Then, the timing is revised based on one of the ATMega32 internal timers (external 8MHz crystal). The blinking rate is 500ms on and 500ms off.
2. Clock
A digital clock, showing MM/DD/YYYY on the top row and HH:MM:SS on the bottom row. Ticking is included to simulate each increment of second. The time can be set to military time or 12hr mode. Similar to a real clock, the time can be modified and also includes daylight savings and leap year.
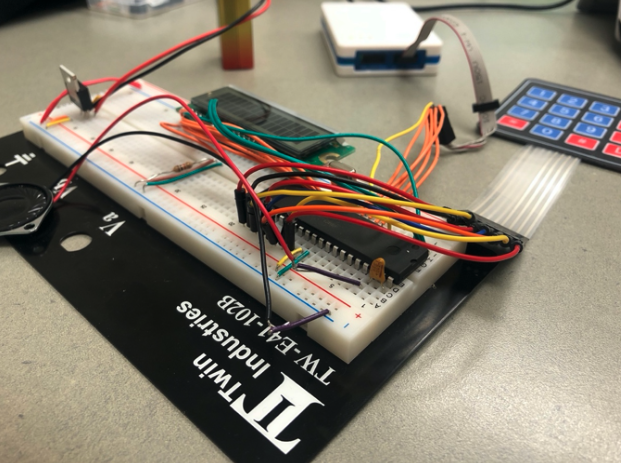
3. Music Player
A keypad as input to switch between songs and an LCD and a speaker as output. The music player is able to play musical notes that are stored in its memory. The frequency of notes from C4 to A6 and the duration of whole, half, quarter, eighth note are predefined as macros. In order to play the song, the pitch, period, and tempo are tuned and can be adjusted with keypad input.
4. Voltmeter
A keypad and an analog-to-digital (AD) I/O is used as input and an LCD as output. Final display includes instantaneous voltage, max/min voltage, and average voltage with a reset button. All samples are taken in every 500ms. We include both single-ended and differential measurement in this project.5. Alarm Clock
The alarm clock is able to go off during the set time, include stopwatch and timer, take into account the daylight savings as well as switch between the world clocks and/or keep ticking while alarm is going off. Sound is using analog audio signal.
Tools: C, Atmel Studio, Aruino Programmer, ATMega32 Microcontroller, Keypad, LED Light, Speaker, LCD

Wumpus World
Intro to Artificial Intelligence Project ·
UC Irvine, CS171
Mar 2020
Team: David W.
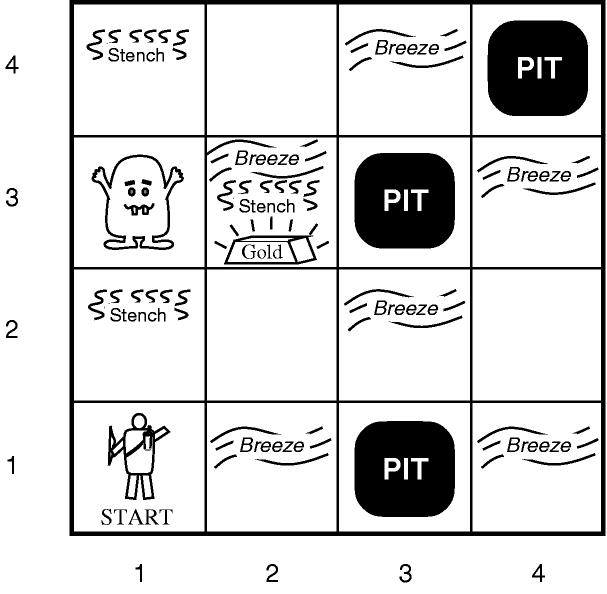
This project is from an intro course of Artificial Intelligence. The Wumpus World is classified as single agent, partially observable, simulated, static, discrete, sequential, and deterministic. The goal is to let the agent get as many points as possible. Given a 2D grid of tiles, the agent will be scored based on the performance of getting a gold safely. The objective is to use A* search to find the minimum steps of path both in searching the target and returning. Based on the current perceptions to predict the safety of all surrounding tiles, the agent will go to the safest location when searching or marked trapped and return to the starting point if surroundings are too dangerous.
Software Tools: C++, A* search

She Who Codes
Webpage ·
CCSF - She Who Codes Club
Sep 2018
Team: Individual
As the treasurer of She Who Codes club in City College of San Francisco, I redesigned the club webpage to promote our club. The webpage contains past events and upcoming events. It also includes the club contact information, meeting time, and mission.
Website:
https://bikaylee.github.io/She-Who-Codes/
Source Code:
https://github.com/bikaylee/She-Who-Codes
Software Tools: HTML, CSS, Javascript
La Fusion
Webpage ·
San Francisco Code Ramp
Feb 2017 - Apr 2017
Team: Individual
Very first webpage project after taking APCS in junior year of high school. At San Francisco Success Center, this 8-week course about web development fundamentals was taught by an experienced software engineer. This project is a redesigned website for a local restaurant in San Francisco.
Website:
https://bikaylee.github.io/La-Fusion/
Source Code:
https://github.com/bikaylee/La-Fusion
Software Tools: HTML, CSS, Javascript